San Francisco Ballet
2012 | 13 Weeks | Kaisha Hom (VD), Shivanjali Tomar (IxD), Shelby Linblad (IxD), Angela Tang (CD), Athila Armstrong (CD), Ryan Gates (DT)
—//—
San Francisco Ballet approached Method for re-designing their website with a goal of increasing their overall ticket sales, online ticket sales, and support box office participation. Along with the sales goals, SFB wanted to articulate and clarify the company’s story, and bring in broader awareness to the art form.
The website was launched in October 2016 and the initial data showed an increase of 30% in the overall conversion rate, with mobile increasing by almost 420%.
Method worked very closely with SFB to develop strategies to address these goals and narrowed down to these three very tactical steps.
1. Provide a better informational and transactional experience on both desktop and mobile platforms.
2. Attract an audience with a more diverse socioeconomic background and age.
3. Provide mechanisms for better story telling throughout the site.
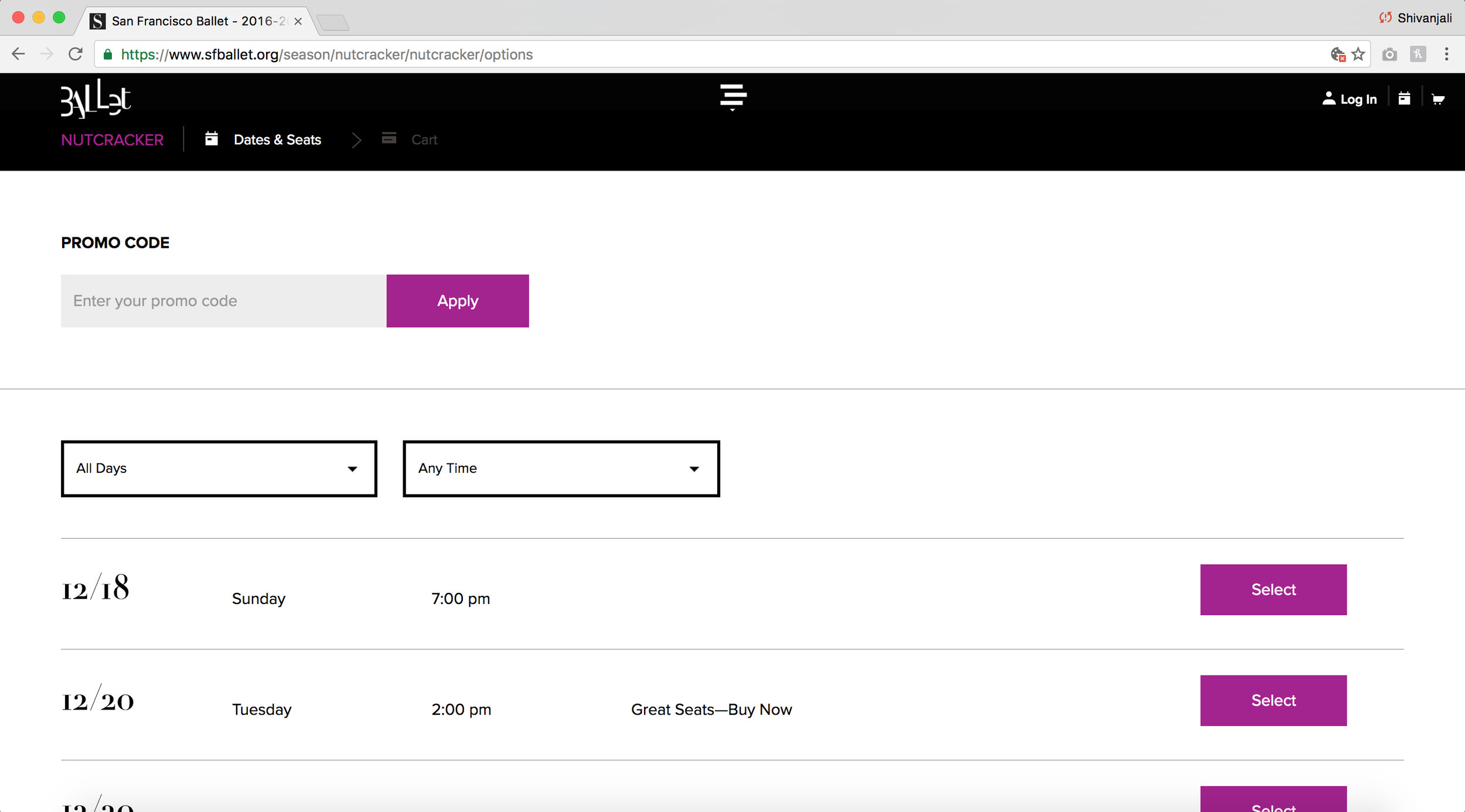
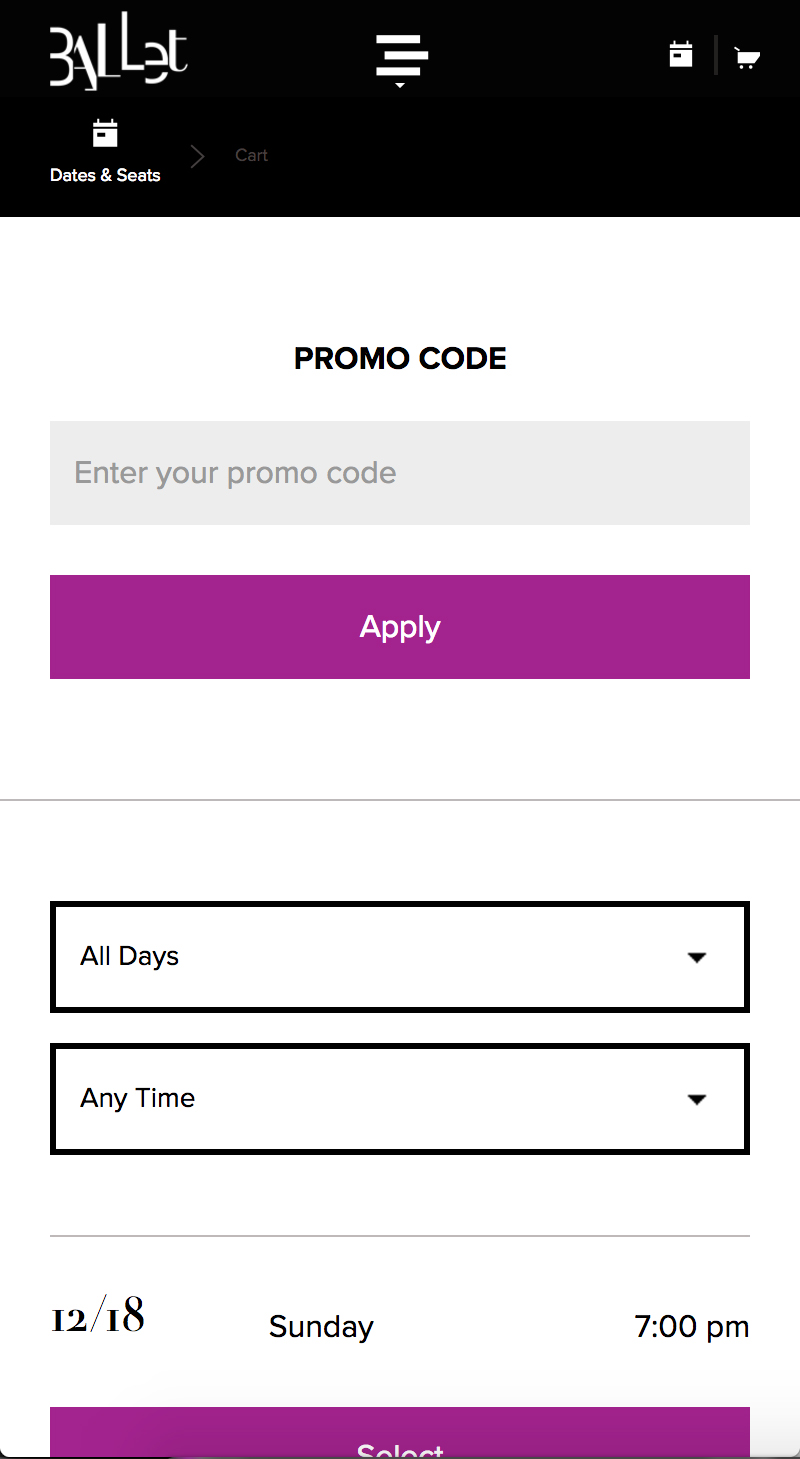
Transactional Experience
We looked at buying tickets not as a transactional process but as the first step to watching a ballet performance. The ticket buying experience feels better integrated with the rest of the experience. One of the biggest challenges in the development of this site was to make sure that the experience felt consistent across all devices- laptops, tablets or mobile,
Along with a smoother purchase flow, we carved moments for context specific donation requests to reduce friction for younger and newer audiences to contribute to Ballet.
Attracting a more Diverse Audience
It is common knowledge internally at SFB that people are more likely to engage with ballet as they know more. The content strategy for this new site was built around the goal of providing people context appropriate knowledge and take them up the engagement ladder. We sprinkled these moments throughout the site experience.
We created a dedicated Explore section for people to get lost in all things ballet. The new structure focused a lot on exposing the rigor and hard work that goes into creating the magic on-stage, providing different ways to learn and appreciate. We extended this approach of engaging through story telling even to the more utilitarian parts of the site.
Better Storytelling
To draw people to this beautiful art form, we created a cinematic experience where audience could immerse themselves from the very first moment of interaction. We worked with the ballet team to figure out the best way to use rich media to choreograph the pages to tell more captivating stories.
The new module based design provides a very flexible structure for the team to curate stories for the season and for the performances.
The different audience needs and how they’d want to interact with the site is something we really wanted to keep in mind. Audience have the ability to go buy the tickets right away or they could chose to dive into the history section and explore the archives to understand the story and the legacy of the brand.
Process
Stakeholder to understand the organisational requirements and the internal brand perception.
User Journey: Understanding different audience types, their needs and their engagement models with SF Ballet.
Establishing the experience principles and design drivers
Stakeholder workshop to clarify visual attributes
Visual and interaction explorations